本文共 1418 字,大约阅读时间需要 4 分钟。
一、什么是瀑布流布局
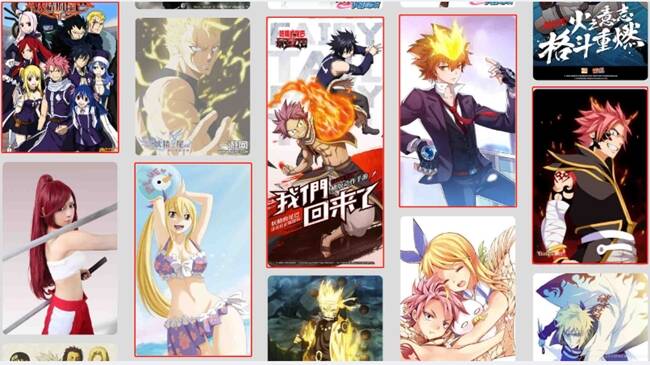
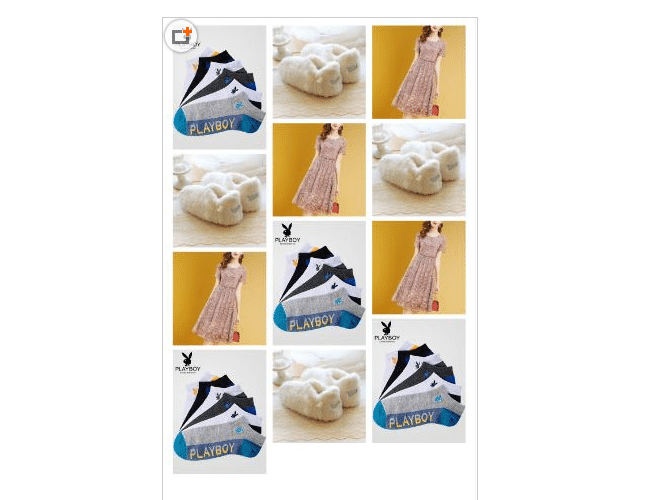
瀑布流布局在当下前端网页设计中越来越流行,主要表现形式为上下高度参差不齐的多行布局,往往图片各异大小不等却能够自动适应排成一排按行进行展示,滚动条下拉还不会不断地自动适应加载数据一直加载到网站最底部,布局方式见下图:

瀑布流布局的方式多用在较新颖的图片站点,为了提高用户访问的视觉体验而推出的具有高效吸引力的布局方式,只需要手指滑动一下鼠标滑轮,错落有致的唯美布局便随着滚动的滑轮慢慢呈现。
二、瀑布流布局的原理与实现思路
要想理清瀑布流布局的原理与思路,首先我们要明白其主要特点,该布局方式最主要的特点就是图片的宽度都是保持一致的,只有高度是杂乱无序的,抓住这个特点实现起来还是相对容易的。

掌握了上面的特点之后,我们需要将整个布局的每一列的列宽设置固定不变,利用html+css+js代码实现高度自动适应,列宽固定好以后,当我们插入等宽的图片后会自动按照等宽进行排列图片,图片的高度可以用div盒子布局的margin和padding内外间距实现错落有致瀑布流布局的效果。
假如图片的固定数量是已知的,我们可以直接按照上面的方式排列成若干列即可,只需要html+css样式就能实现,假如图片数量不固定,想要随着鼠标滑轮的滚动慢慢不断的加载,可以使用ajax动态远程加载图片,此种方式需要借助js脚本代码。
三、html+css图片瀑布流布局代码实现
只需要css和html代码就能实现的布局必须保证图片的数量已知并且是静态图片,此方法用到css3中的Multi-columns技术,该技术是CSS3中新增的一种多栏布局,其中,column-count属性控制分栏的数目,column-gap属性设置分栏之间的间隙以及分栏的样式,具体其它相关属性见下图:

html代码:

css样式代码:

css3实现图片瀑布流效果如下:

三、js+jquery实现图片瀑布流布局
此种方式需要借助jquery和js来实现,故需要提前下载好jquery.js文件并引入到网页中,实现具体思路是:查找具有图像高度最小的列,插入该列,然后继续查找具有最小高度的下一列,并不断重复直到图像满为止;
找出每一列与浏览器整体的距离(在左侧还是右侧)有什么用? 当您知道列的左侧时,您就会知道在其下方插入图像时如何将图像定位到该列。 只要图像的左值与列相同,则图像将被插入到列中。
为了使从第二行开始的最后一行中的间隙最小,请将图像放置在第一行中最短图像的下方,依此类推,父元素设置为相对位置,图像元素设置为绝对位置。 然后,通过设置顶部值和左侧值来定位每个元素。
html代码如下:

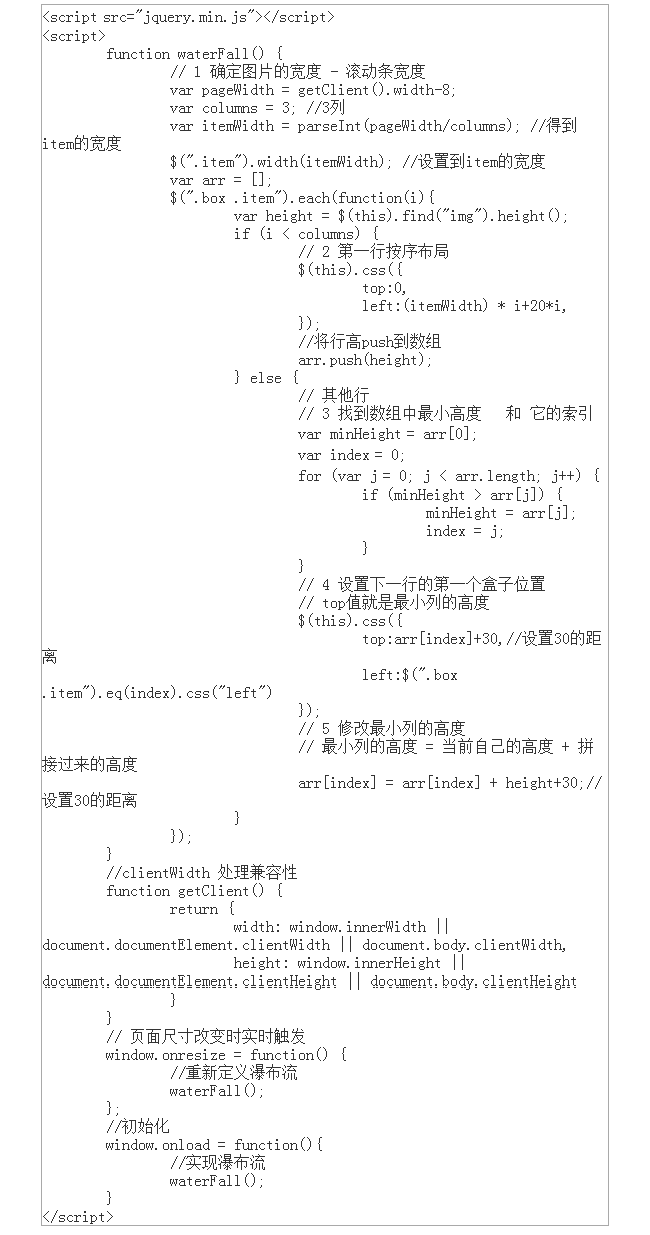
js和jquery脚本代码如下:

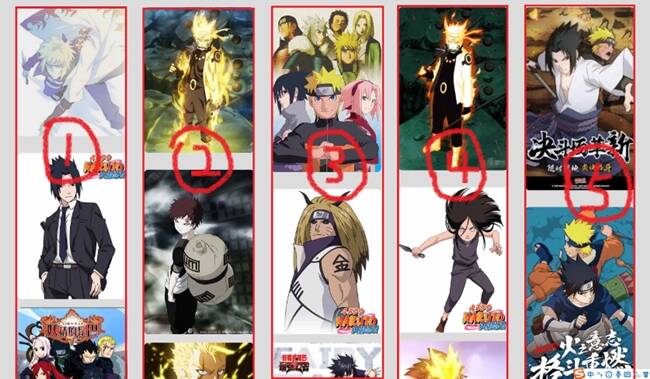
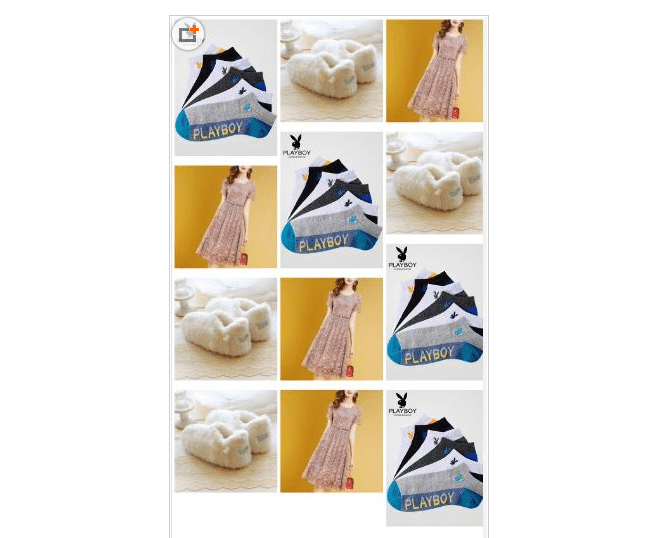
js瀑布流布局效果展示:

四、Vue实现瀑布流布局
vue项目实现瀑布流布局可以结合需求使用vue的v-for属性进行实现,然后结合vue-lazy实现懒加载 ( npm i vue-lazyload –save-dev)的功能也是非常不错的,具体懒加载的代码为:img标签:src换成v-lazy。
其实vue.js 2.x及以上的版本也提供了很多可供使用的插件实现瀑布流布局,比如:vue-grid-layout、vue2-waterfall等自适应的和可拖拽的组件,功能也是非常齐全和强大。
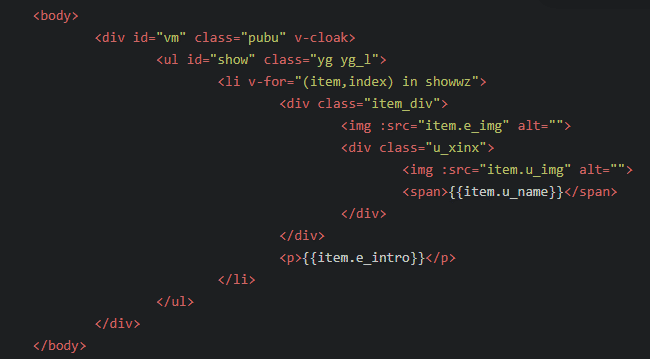
html代码如下:
-
{
{item.u_name}}{
{item.e_intro}}

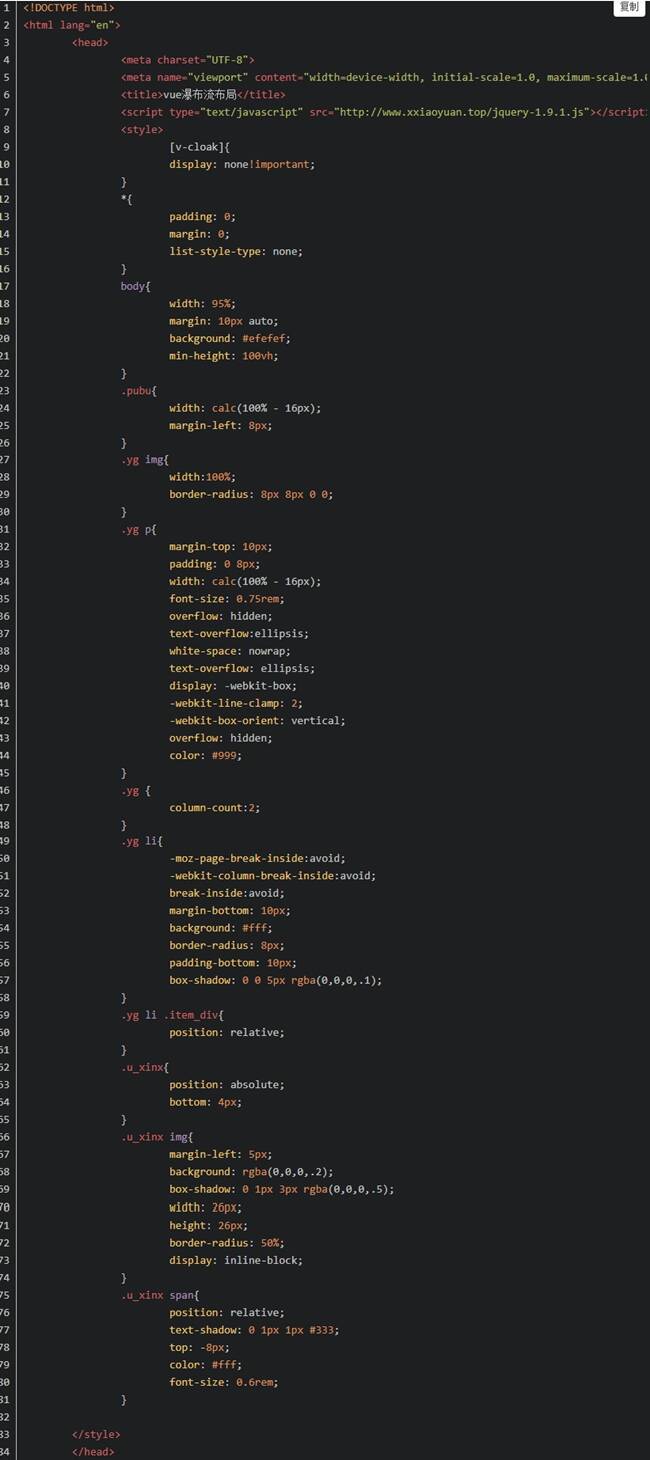
CSS样式代码:

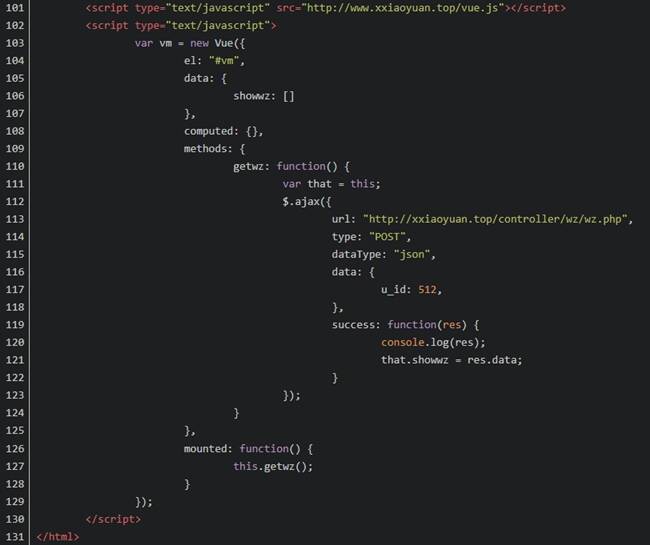
Vue代码如下:

转载地址:http://hhhiv.baihongyu.com/